Chú ý: Nền tảng SMSMK365.com chỉ làm việc với các điện thoại chạy hệ điều hành Android
Bài viết này sẽ hướng dẫn bạn:
+ Hiểu API và webhook là gì?
+ Cách tạo, quản lý và sử dụng API;
+ Cách tạo, quản lý và sử dụng Webhook;
Chú ý: Bài viết này chỉ dành cho các nhà phát triển/các nhà lập trình
1. Làm việc với API
1.1. API là gì?
Một giao diện lập trình ứng dụng (tiếng Anh Application Programming Interface, viết tắt API) là một giao diện mà một hệ thống máy tính hay ứng dụng cung cấp để cho phép các yêu cầu dịch vụ có thể được tạo ra từ các chương trình máy tính khác, và/hoặc cho phép dữ liệu có thể được trao đổi qua lại giữa chúng.
Ví dụ: Khi ứng dụng website của bạn sử dụng API được tạo từ nền tảng SMSMK365.com, thì tùy vào quyền mà bạn thiết lập cho API mà ứng dụng của bạn có thể tạo danh sách khách hàng, có thể tạo nhóm khách hàng, có thể gửi tin nhắn sms marketing, có thể nhận tin phản hồi của khách hàng...từ chính website của Bạn.
API chỉ dùng cho các nhà phát triển, các nhà lập trình viên để tích hợp nó vào ứng dụng website của Bạn.
1.2. Cách tạo mới một API
+ Bước 1: Đăng nhập vào smsmk365.com và chọn chế độ tiếng Việt để dễ thao tác;
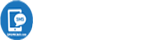
+ Bước 2: Kích chọn menu CÔNG CỤ => KHÓA API => THÊM KHÓA tuần tự theo thứ tự tăng dần ở hình dưới:

Hình 1: Các thao tác ban đầu để tạo mới một API
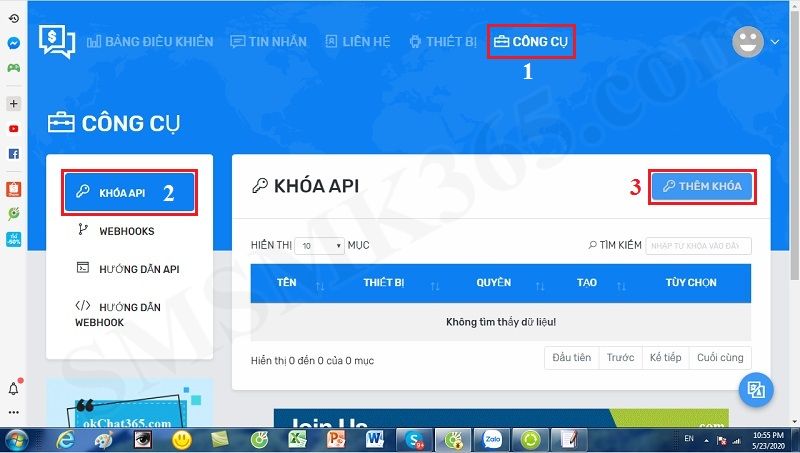
+ Bước 3: Trong cửa sổ mới hiện ra, Bạn tiến hành thiết lập các giá trị cho các ô tương ứng trong cửa sổ đó, sau khi xong thì bạn nhấn nút LƯU để hoàn thành.

Hình 2: Thiết lập giá trị cho các ô để tạo API
Trong đó:
+ (4): Đặt tên cho API, tên này nên gắn liền với ứng dựng Website mà bạn định tích hợp smsmk365.com vào.
+ (5): Ô ứng với số thứ tự này, Bạn cần chọn thiết bị di động thông minh mà bạn muốn sử dụng để thực hiện các chiến dịch sms marketing từ website của bạn.
+ (6): Bạn thiết lập các quyền mà API của bạn được phép sử dụng;
1.3. Cách cập nhật thông tin một API
+ Bước 1: Đăng nhập vào smsmk365.com và chọn chế độ tiếng Việt để dễ thao tác;
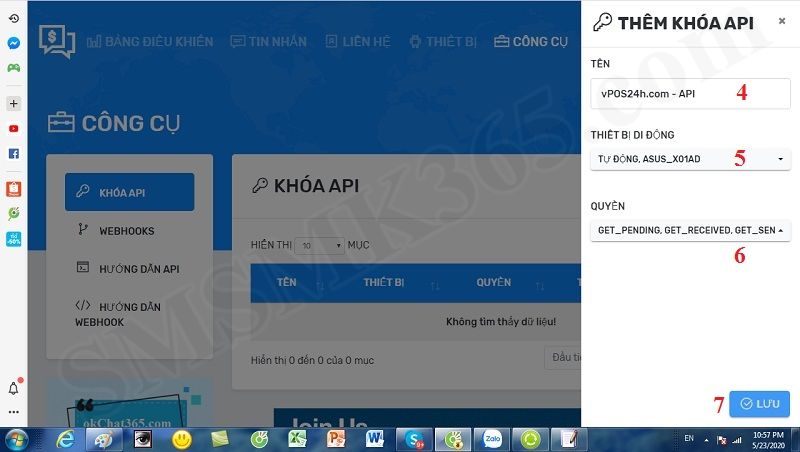
+ Bước 2: Kích chọn menu CÔNG CỤ => KHÓA API khi đó một danh sách các API đã được tạo sẽ hiển thị ra ở cửa sổ mới như hình dưới:

Hình 3: Danh sách các API
Trong đó:
+ (8): Khi kích chuột vào thì Mã API sẽ được copy vào bộ nhớ tạm của máy tính, bạn chỉ cần dán vào ô API tương ứng trên website của bạn là có thể sử dụng được API này;
+ (9): Kích vào để tiến hành sửa thông tin của API tương ứng;
+ (10): Kích vào biểu tượng thứ 10 này thì hệ thống sẽ xóa API tương ứng;
1.4. Cách sử dụng API
Để biết cách sử dụng API được tạo từ smsmk365.com bạn kích vào menu CÔNG CỤ => HƯỚNG DẪN API;
2. Làm việc với Webhook
2.1. Webhook là gì?
Web hook là một cách cực kỳ hữu ích và tương đối dễ dàng, gọn nhẹ trong việc triển khai các phản ứng sự kiện. Các web hook cung cấp một cơ chế trong đó một ứng dụng server-side có thể thông báo cho một ứng dụng phía client-side khi một sự kiện mới (mà ứng dụng client-side có thể quan tâm) đã xảy ra trên máy chủ.
Webhooks đôi khi còn được gọi là "Reverse APIs". Trong các API, ứng dụng client-side sẽ gọi (tiêu thụ) ứng dụng server-side. Trong khi đó, khi có web hook, phía server-side sẽ gọi web hook (end-point URL được cung cấp bởi ứng dụng client-side), ví dụ: ứng dụng server-side gọi ứng dụng client-side.
Webhooks hoạt động dựa trên khái niệm về phản ứng sự kiện- "event reaction" (đừng gọi cho tôi, tôi sẽ gọi bạn nếu tôi có tin gì mới). Nhờ vậy, ứng dụng client-side sẽ không cần phải liên tục hỏi ứng dụng server-side.
Do đó, thay vì ứng dụng client-side phải liên tục thăm dò ứng dụng server-side để kiểm tra các sự kiện mới, ứng dụng server-side sẽ gọi ứng dụng client-side (bằng cách gọi URL webhook từ client cung cấp) bất cứ khi nào server-side có thông tin gì mới để báo cáo cho client.
2.2. Cách tạo mới một Webhook từ smsmk365.com
+ Bước 1: Đăng nhập vào smsmk365.com và chọn chế độ tiếng Việt để dễ thao tác;
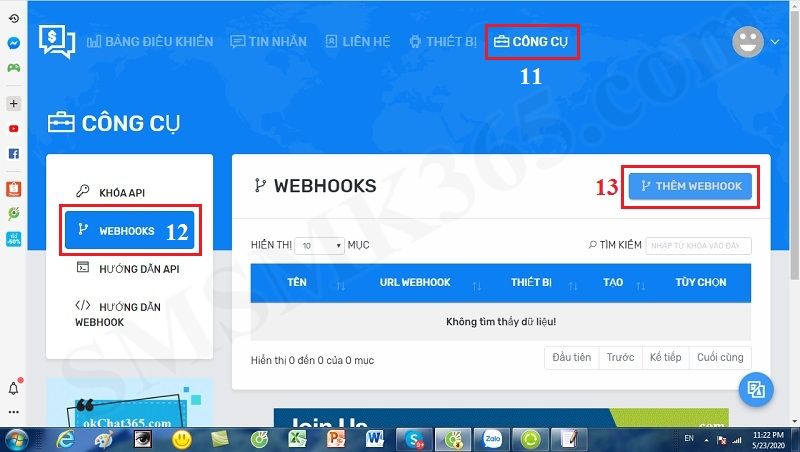
+ Bước 2: Kích chọn menu CÔNG CỤ => WEBHOOKS => THÊM WEBHOOK tuần tự theo thứ tự tăng dần ở hình dưới:

Hình 4: Thiết lập ban đầu để tạo mới một webhook
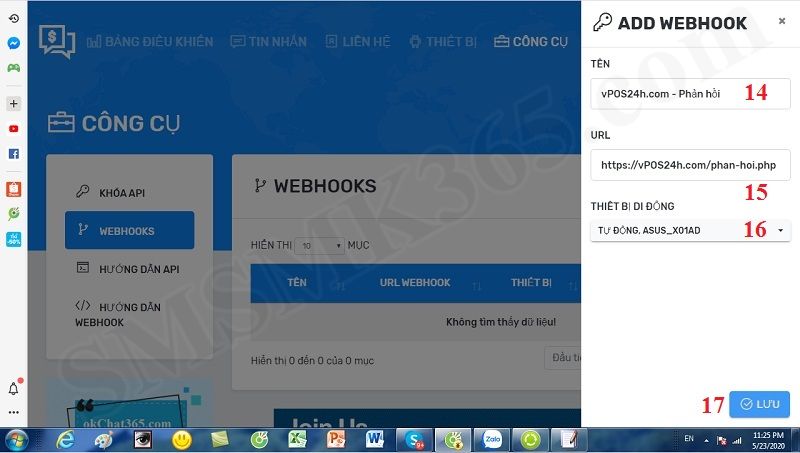
+ Bước 3: Trong cửa sổ tiếp theo, Bạn tiến hành thiết lập các thông tin cần thiết để tạo Webhook như hình dưới, sau khi xong bạn nhấn nút LƯU để hoàn thành.

Hình 5: Tạo mới một webhook
Trong đó:
+ (14): Đặt tên cho Webhook để phân biệt với các Webhook khác. Tên của Webhook nên gắn liền với ứng dụng cần sử dụng Webhook của bạn.
+ (15): Nhập tên đường dẫn tới tệp tin lập trình dạng .php cần sử dụng Webhook;
+ (16): Chọn thiết bị di động thông mình cần sử dụng ứng với Webhook này;
2.3. Cách cập nhật thông tin của Webhook
+ Bước 1: Đăng nhập vào smsmk365.com và chọn chế độ tiếng Việt để dễ thao tác;
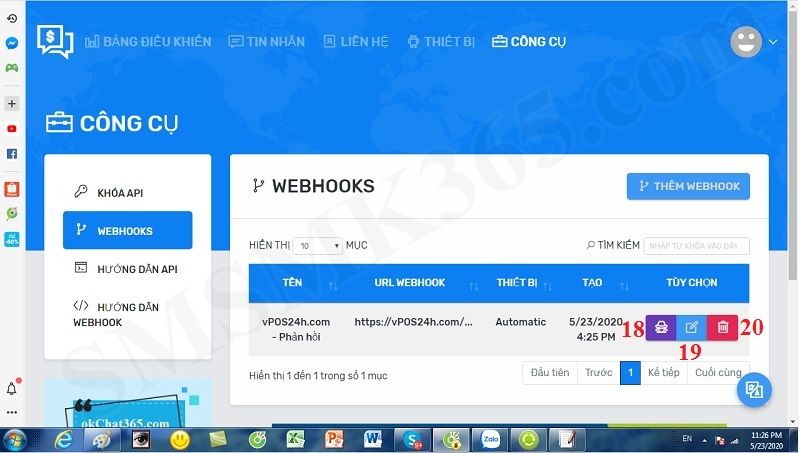
+ Bước 2: Kích chọn menu CÔNG CỤ => WEBHOOKS => Khi đó một danh sách các Webhook được hiển thị trong cửa sổ mới như hình dưới:

Hình 6: Danh sách các Webhook
Trong đó:
+ (18): Khi kích chuột vào thì Mã WEBHOOK sẽ được copy vào bộ nhớ tạm của máy tính, bạn chỉ cần dán vào ô WEBHOOK tương ứng trên website của bạn là có thể sử dụng được WEBHOOK này;
+ (19): Kích vào để tiến hành sửa thông tin của WEBHOOK tương ứng;
+ (20): Kích vào biểu tượng thứ 10 này thì hệ thống sẽ xóa WEBHOOK tương ứng;
2.4. Cách sử dụng Webhook
Để biết cách sử dụng WEBHOOK được tạo từ smsmk365.com bạn kích vào menu CÔNG CỤ => HƯỚNG DẪN WEBHOOK;